CORS
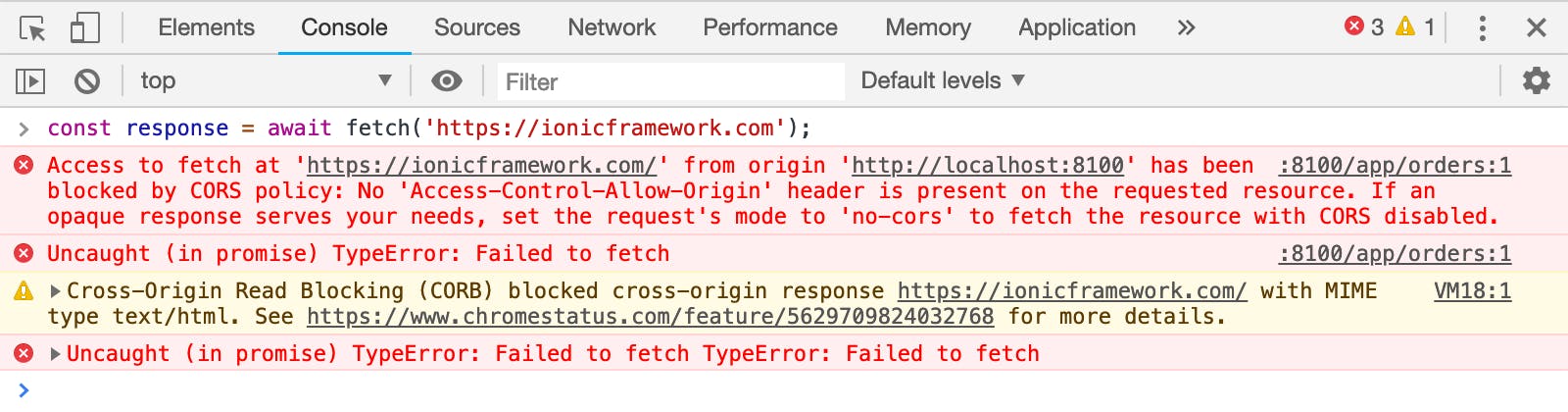
If you have been developer for a while(Which I would presume, Since you are on Hashnode reading this blog😉). There are high chances that you have came across this error

Now, Most of the blogs would say on how this is the mistake of the browsers and how to fix it by adding a single line of code which could look something like this
const express = require('express');
const cors = require('cors');
const app = express();
app.use(cors())
Which is a solution for NodeJS by installing the NPM package Cors and ALLOWING ALL INCOMING CONNECTIONS.(Please be ready to part ways with your job if you somehow deployed this to production and the team knew It was you who did it😆)
 But, This Blog is different and I am gonna say that IT IS YOUR FAULT😂 for not knowing about CORS and how necessary it is to exist on the Web. So, It becomes my Prime Responsibility to lend a helping hand to my fallen soldier developers💪 and make them more educated about the almighty CORS(BassDrop!🎙)
But, This Blog is different and I am gonna say that IT IS YOUR FAULT😂 for not knowing about CORS and how necessary it is to exist on the Web. So, It becomes my Prime Responsibility to lend a helping hand to my fallen soldier developers💪 and make them more educated about the almighty CORS(BassDrop!🎙)
Introduction
This is the part that your were expecting right? 😂 But no before diving into what CORS actually is we need to go a bit further back to the past to see where it all began. So, Lets time travel

Story Time
In the Initial days of Web-Browsers if a WebServer Hosted on the internet wanted to access information from another WebServer Hosted on the internet

Only the browser accessing information with same protocol(http or https), same domain or subdomain and having same ports were allowed to exchange Information
bhavukkalra.me Requesting Data through a GET request to api.google.com
NOT ALLOWED as totally different species of address all togetherbhavukkalra.me:50 Requesting Data through a GET request to bhavukkalra.me:500 NOT ALLOWED as, running on different ports
bhavukkalra.me Requesting Data through a GET request to bhavukkalra.me
NOT ALLOWED as, Having different Protocolsbhavukkalra.me Requesting Data through a GET request to me.bhavukkalra
NOT ALLOWED as, Having different Sub-Domains
At this point can you guess then which type of request was allowed? We actually covered it in the starting of this Section. Can you come up with an example?
Here is my example
bhavukkalra.me:50 Requesting/Sending(GET/POST) data to bhavukkalra.me:50/api will be Accepted.
Isn't this crazy how little the flexibility was? As PROTOCOL, PORT and DOMAIN HAD TO MATCH TO SHARE ANY RESOURCES amongst the services. So, To tackle this CORS, A STANDARD USED BY MOST WEB BROWSERS BASICALLY, was designed to allow sharing of resources which didn't originate from the same origin. Now, I think we are ready to understand the definition of CORS
CORS
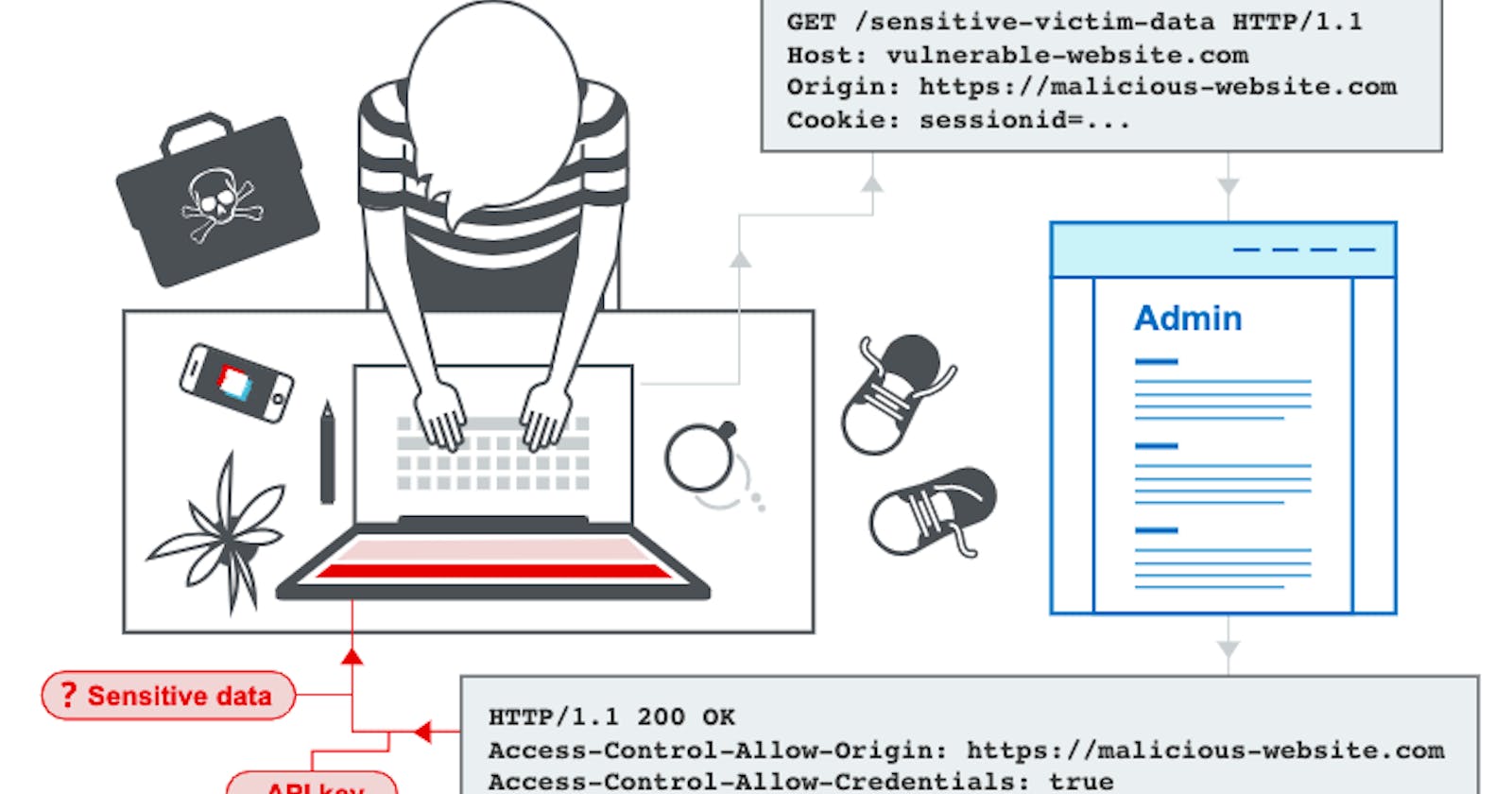
Cross-Origin Resource Sharing (CORS) is a mechanism that browsers and webviews use to restrict HTTP and HTTPS requests made from scripts to resources in a different origin for security reasons, mainly to protect your user's data and prevent attacks that would compromise your app.
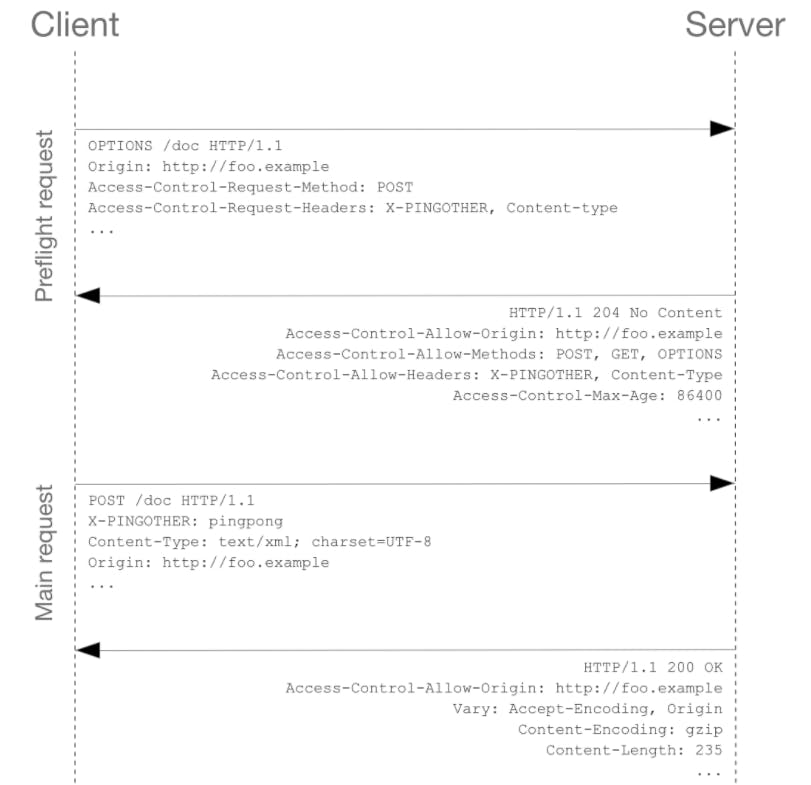
Request Initiation after CORS
Source MDN Documentation

Preflight Request sent by Client(With special Header Access-Control-Allow-Origin) and received by server
Response of the server Received by the client.
If the Response is analysed Safe by the client then the actual Request is sent.(Without the Pre-Flight-Header Access-Control-Allow)
Conclusion
So, Now you might have got an Idea on why the CORS Mechanism should be in Place, As it protects your hosted service from getting compromised by an unknown origin request. That's why it is YOUR FAULT😉 that you didn't set it up correctly. Lastly, Be carefully of the standard Solutions Provided to correct it(Which just allows all the incoming requests from any source). For Development Purposes it is fine, but BE CAREFUL! while employing it in a professional environment and only allow specific and trusted sources through CORS.
If, You Read This Far. Why Not Connect with me and Drop a HI👋. I Would Really appreciate it.
Socials - Linktree